Werken met de Leaflet API: hondenloopzones
Wat is het?
Als voorbeeld nemen Leaflet. De API van Leaflet stelt website-eigenaren in staat om Leaflet Maps op hun website te tonen. Met de Leaflet Maps API kan je de getoonde kaart op de website ook interactief maken. Een bezoeker kan bijvoorbeeld de weg naar een adres opvragen. In dit voorbeeld wordt een verbinding gelegd tussen twee systemen, namelijk de website en Leaflet. De functionaliteiten van Leaflet Maps kunnen op die manier door een andere partij worden aangeboden.
Naast de API van Leaflet gebruiken we ook de API Geodata stad Antwerpen. De stad Antwerpen beschikt over een schat aan geografische data over de stad. Via hun portaal wordt de mogelijkheid geboden om deze geografische data te verkennen, visualiseren en te downloaden om ze in je eigen applicatie te gebruiken. Deze open data mag je vrij en kosteloos gebruiken. Met de datasets kan je bijvoorbeeld nieuwe web- of mobiele toepassingen ontwikkelen die de dienstverlening voor bewoners kunnen verbeteren.
Doelstelling
We maken een webapplicatie die de bezoeker een overzicht geeft van de hondenuitloopweiden in Antwerpen. Als de bezoeker op een bepaalde locatie klikt tonen we meer informatie over de gekozen locatie.
Stappenplan
- Video
- Data verzamelen
- Zoek de geodata op van de bezienswaardigheden die je gaat tonen. Ik ga de hondenloop zones in Antwerpen tonen en ik heb de geo-data gevonden op de Geodata stad Antwerpen webpagina.
- Dat is zijn de geodata van de hondenloopzones in Antwerpen:
ALFONS DE COCKSTRAAT (PLEIN) 2020 ANTWERPEN "x": 4.373944174316901, "y": 51.18956100499382 CAMILLE HUYSMANSLAAN / BOOMSESTEENWEG 2020 ANTWERPEN "x": 4.387126654051979, "y": 51.18999610332709 HOF VAN TICHELEN 2020 ANTWERPEN "x": 4.386733638079198, "y": 51.18201450603141 EGLANTIERLAAN 2020 ANTWERPEN "x": 4.399167740370978, "y": 51.185239419735026 SPOORNOORD (oost) 2060 ANTWERPEN "x": 4.430883225146825, "y": 51.22890657418036 MELOENSTRAAT 2060 ANTWERPEN "x": 4.432777567938202, "y": 51.22719313442543 STUIVENBERGPLEIN 2060 ANTWERPEN "x": 4.42902230149523, "y": 51.22642791882183 VLAAMSEKAAI/WAALSEKAAI 2000 ANTWERPEN "x": 4.38763106860412, "y": 51.20791104360237 KONING ALBERTPARKWEG 2018 ANTWERPEN "x": 4.4126232574544195, "y": 51.200920708606574
- De kaart tonen
Eerst initialiseren we de kaart en stellen we de weergave in op de door ons gekozen geografische coördinaten (stad Antwerpen) en een zoomniveau:- De index.html pagina maken.
- Gebruik emmet om de basis lat-out van de html te genereren, druk op ! + tab toets.
- In het
titleelement plaatsen we Hondenloopzones Antwerpen:<title>Hondenloopzones Antwerpen</title>
- In de
headsectie linken we onze webpagina eerst naar de opmaak (css) en dan pas naar de API van Leaflet:<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A==" crossorigin=""/> <script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js" integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA==" crossorigin=""></script>Ga naar de homepagina van leaflet om de laatste versie op te halen. De laatste versie is op het moment van dit schrijven 1.7.1.
- De opmaak voegen we toe in het
styleelement van hetheadelement. Het html element waarin we de kaart plaatsen moet een welbepaalde hoogte hebben. We drukken hoogte en breedte uit in percent. Dat houdt in dat we de afmetingen van alle moederelementen ook in percenten moeten uitdrukken. Hethtmlen hetbodyelement selecteren we met de respectievelijle type-selectorenhtmlenbody:<style> html, body { width: 100%; height: 100%; } </style> - In de
bodysection voegen we eenh1html element toe met de titel:<h1>Hondenloopzones in Antwerpen</h1>
En maken die op met:h1 { margin: 5% 0 0 25%; } - In de
bodysection voegen we eenarticlehtml element toe die kaart zal bevatten:<article id="kaart-id"></article>
- het
articleelement selecteren we met de overeenkomstige id-selector#kaart-id:<style> ... #kaart-id { height: 50%; width: 50%; margin: 1% 0 0 25%; } </style> - We zoeken de coördinaten van Groenplaats op, op de website van https://www.gps-coordinates.net/gps-coordinates-converter:
- lengtegraad: 51.2191
- breedtegraad: 4.40111
- Met behulp van enkele regels JavaScript laden we de kaart in het html element. Deze JavaScript regels plaatsen we in een tweede
scripttag net voor de afsluitende</body>tag:<script> // Initialiseert de mijnKaart constante const mijnKaart = L.map('kaart-id') // Laad de basiskaart const mijnBasisKaart = L.tileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', { maxZoom: 19, attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>', }) // plaats de basismap in het html element met id = kaart-id mijnBasisKaart.addTo(mijnKaart) // Stel het gebied van de kaart in // de laatste parameter bepaalt de grootte van het getoonde gebied // hoe groter het getal, hoe gedetailleerder mijnKaart.setView([51.2191, 4.40111], 10): </script> - De volledige code ziet er dan zo uit:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" name="viewport"> <meta content="ie=edge" http-equiv="X-UA-Compatible"> <title>Hondenloopzones Antwerpen</title> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A==" crossorigin="" /> <script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js" integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA==" crossorigin=""></script> <style> html, body { width: 100%; height: 100%; } h1 { margin: 5% 0 0 25%; } #kaart-id { height: 60%; width: 50%; margin: 1% 0 0 25%; } </style> </head> <body> <h1>Hondenloopzones in Antwerpen</h1> <article id="kaart-id"></article> <script> // Initialiseert de mijnKaart constante const mijnKaart = L.map('kaart-id') // Laad de basiskaart const mijnBasisKaart = L.tileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', { maxZoom: 19, attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>', }) // plaats de basismap in het html element met id = kaart-id mijnBasisKaart.addTo(mijnKaart) // Stel het gebied van de kaart in // de laatste parameter bepaalt de grootte van het getoonde gebied // hoe groter het getal, hoe gedetailleerder mijnKaart.setView([51.2191, 4.40111], 13); </script> </body> </html> - Met dit is als resultaat:

Leaflet - kaartgebied laden
- Locatiemarkeringen één per één toevoegen
- We voegen locaties als markeringen toe aan de kaart door een aantal variabelen te maken met de lengtegraad en breedte graad. We gebruiken daarvoor de
addTo()-methode te gebruiken. We voegen de bovenstaande hondenloopzones aan de kaart wil toe. We houden het bij twee omdat we het manueel moeten doen. Op het einde van het script element voegen we de volgende regels toe:const eersteMarkering = L.marker([51.18956100499382, 4.373944174316901]).addTo(mijnKaart); const tweedeMarkering = L.marker([51.18999610332709, 4.386733638079198]).addTo(mijnKaart); const derdeMarkering = L.marker([51.18201450603141, 4.386733638079198]).addTo(mijnKaart); const vierdeMarkering = L.marker([51.185239419735026, 4.399167740370978]).addTo(mijnKaart); const vijfdeMarkering = L.marker([51.22890657418036, 4.430883225146825]).addTo(mijnKaart); const zesdeMarkering = L.marker([51.22719313442543, 4.432777567938202]).addTo(mijnKaart); const zevendeMarkering = L.marker([51.22642791882183, 4.42902230149523]).addTo(mijnKaart); const achtsteMarkering = L.marker([51.20791104360237, 4.38763106860412]).addTo(mijnKaart); const negendeMarkering = L.marker([51.200920708606574, 4.4126232574544195]).addTo(mijnKaart);
Hier zie je een mooie gelegenheid om array's te gebruiken. Telkens een viariabele declaren als je een marker toevoegd is omslachtig. Je kan beter 1 variabele van het type array declareren en voor elke marker een element aan de array toevoegen. Dat zien we in een volgende les.
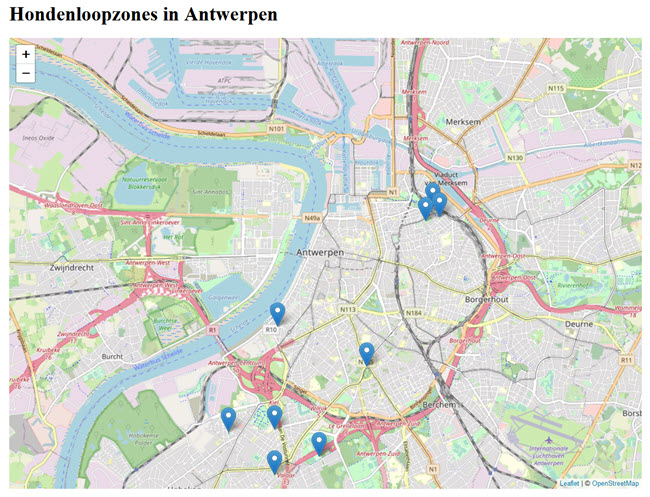
- Dit is het resultaat:

Leaflet - kaartgebied met locatiemarkeringen
- We voegen locaties als markeringen toe aan de kaart door een aantal variabelen te maken met de lengtegraad en breedte graad. We gebruiken daarvoor de
- Als we de zoomfactor instellen op 14 zien we een meer gedetailleerde kaart, maar vallen sommige markeringen buiten de view:
mijnKaart.setView([51.2191, 4.40111], 14);geeft dit als resultaat:
hondenloopzone kaargebied met zoomfactor 14 - Popups
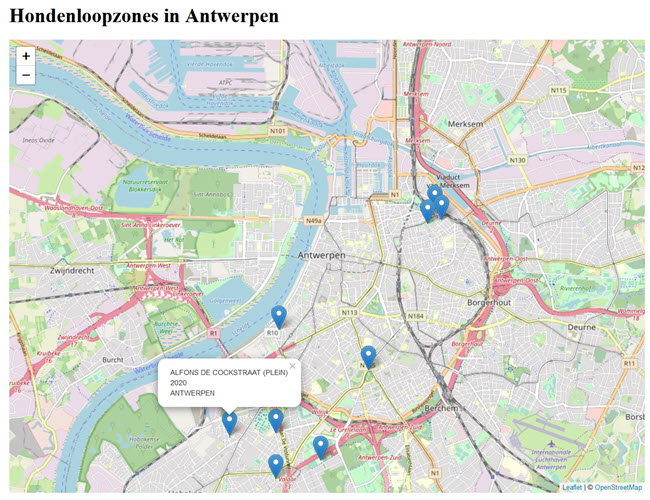
Pop-ups worden meestal gebruikt als je informatie wilt toevoegen aan een bepaald object op een kaart. Leaflet heeft hiervoor een erg handige sneltoets:eersteMarkering.bindPopup("ALFONS DE COCKSTRAAT (PLEIN)<br>2020<br>ANTWERPEN");;Wil je dat de popup direct opengaat als de pagina geladen wordt, voeg er de methode openPopup() op het einde aan toe:eersteMarkering.bindPopup("ALFONS DE COCKSTRAAT (PLEIN)<br>2020<br>ANTWERPEN").openPopup();
Leaflet - kaartgebied met locatiemarkeringen en automatische popup